
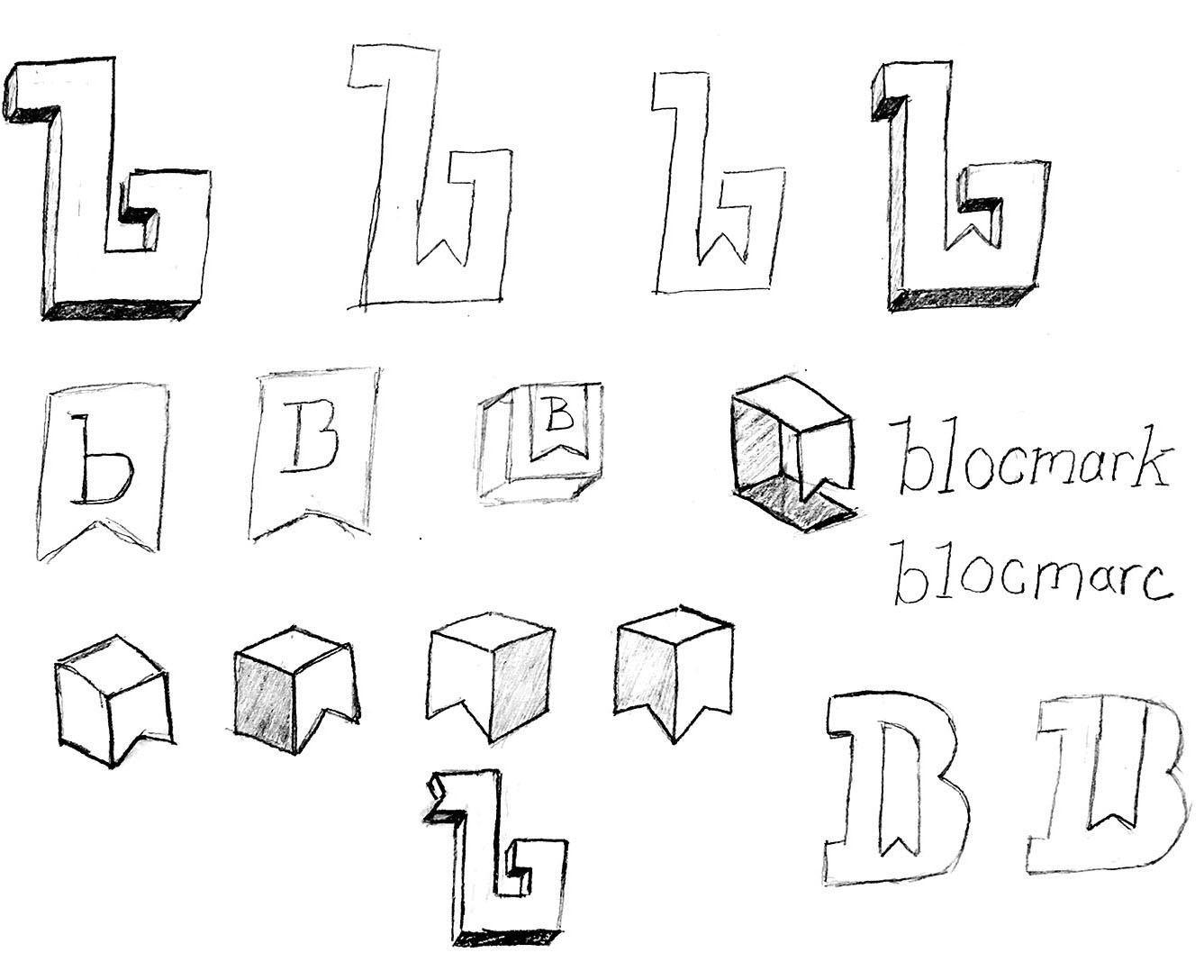
Blocmarc
Summary
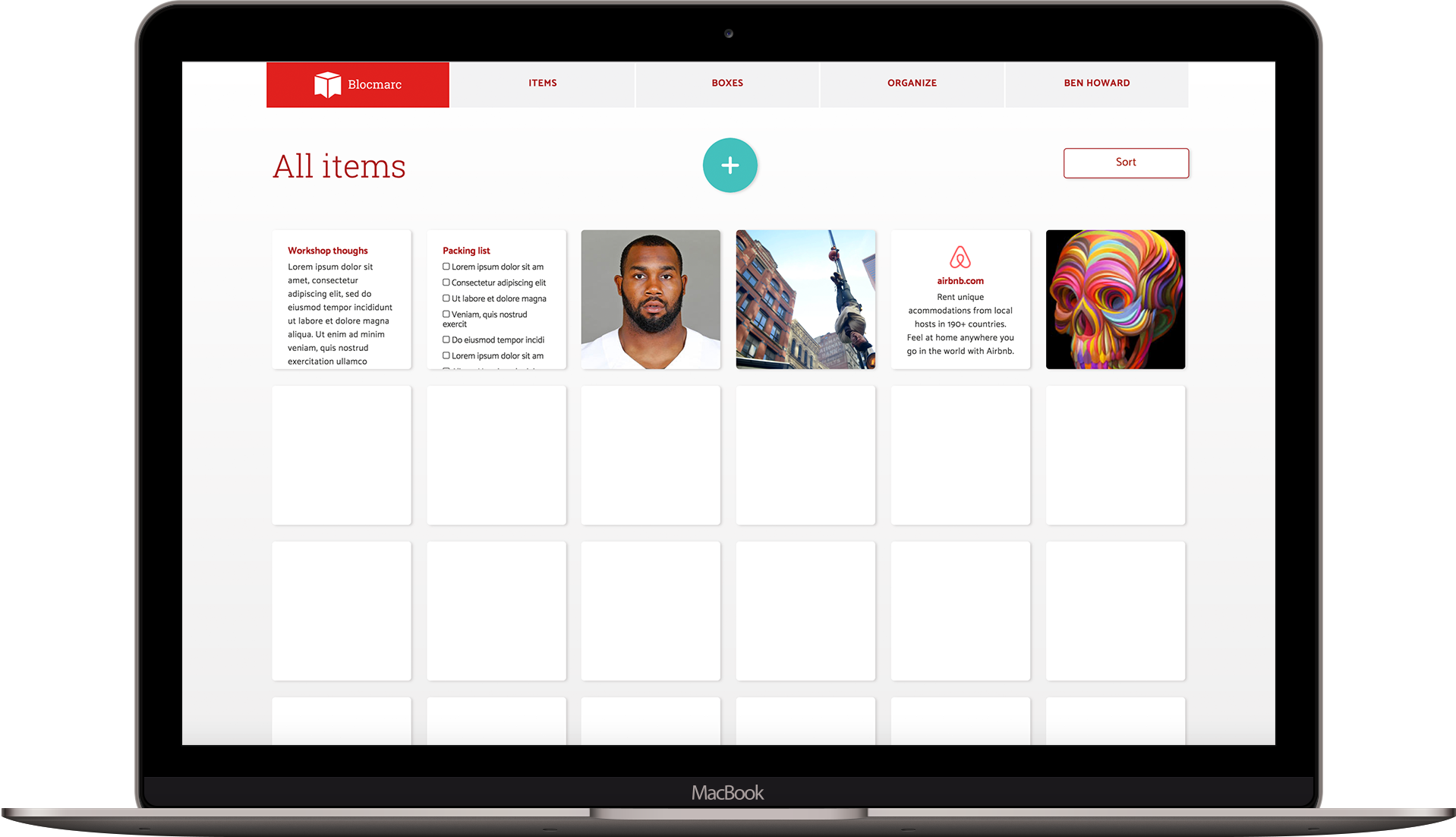
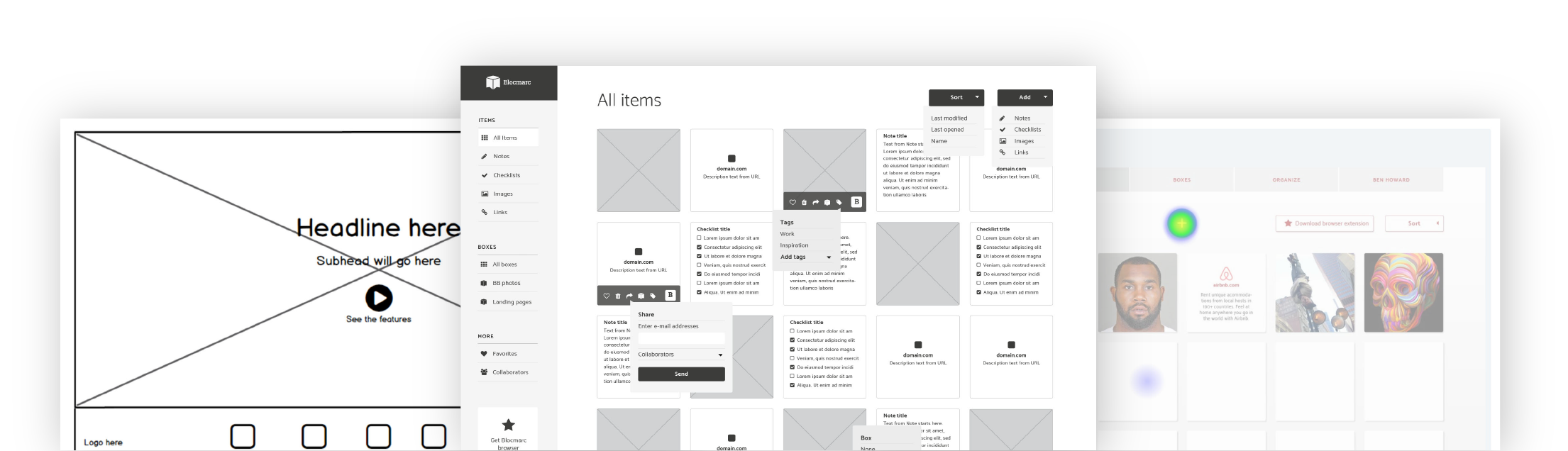
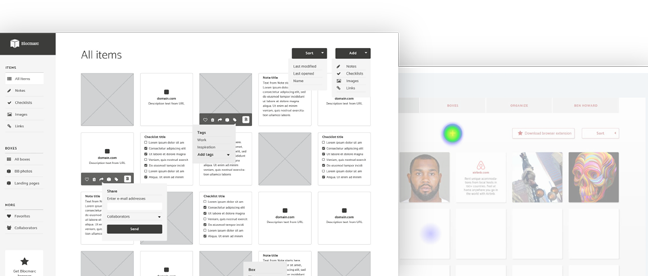
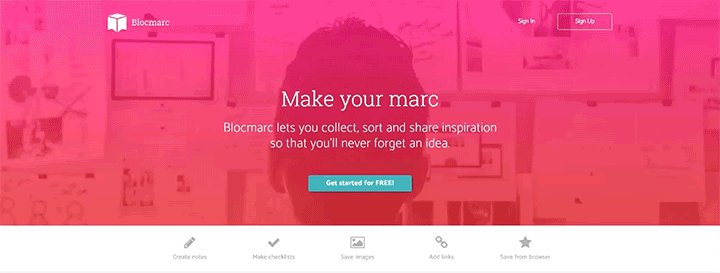
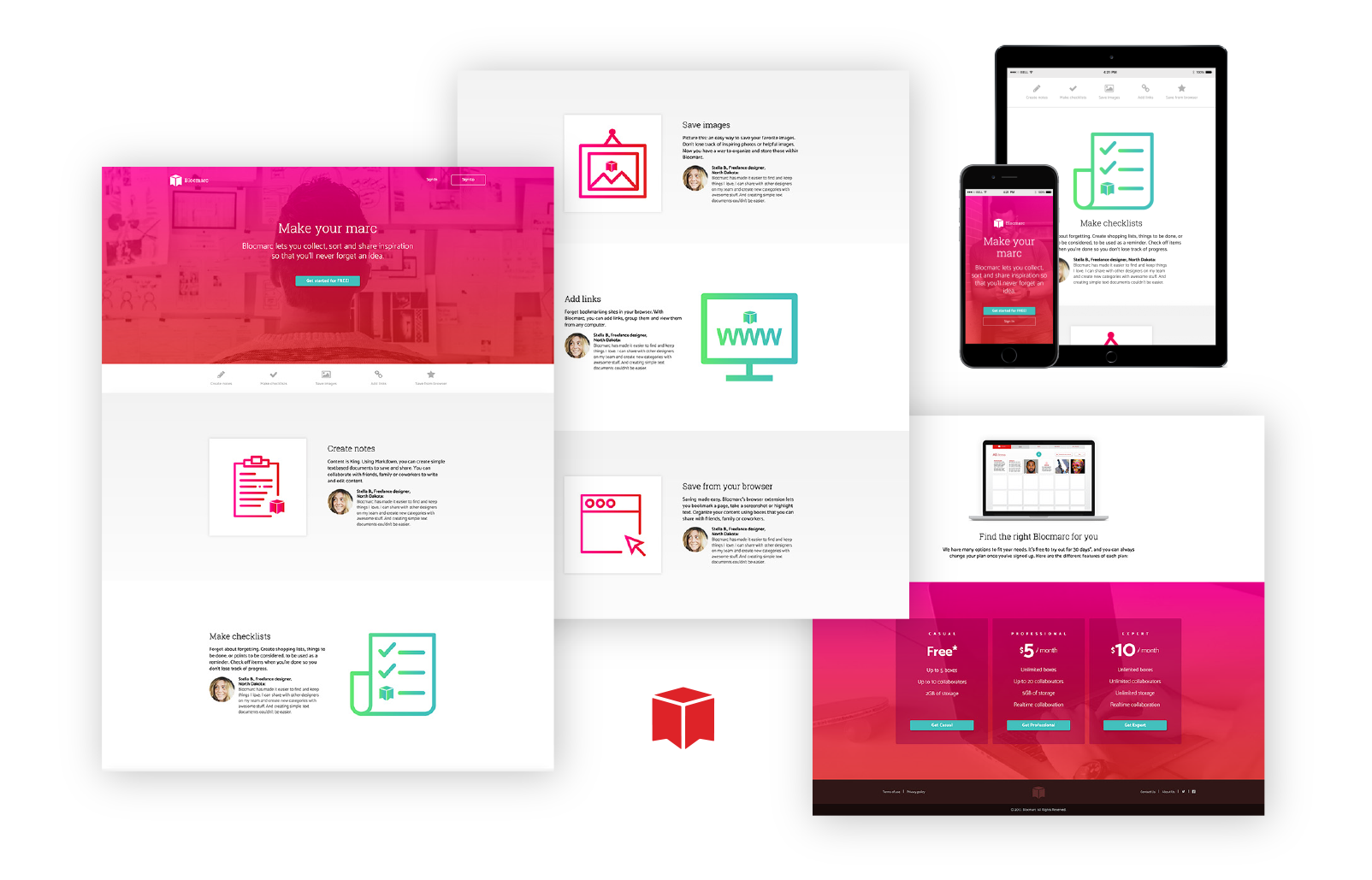
Saving inspiration on the web can be difficult. Blocmarc wants to give users an easy way to create text and collect images and links so that they’ll never forget an idea. I researched, designed and developed this prototype for my Bloc Designer Track project.